
How to make a carousel slider in HTML?
The carousel is a great way to showcase your portfolio of work or different products you have for sale. It’s an engaging way for visitors to get a quick overview of all the work you have done or items you have for sale. It’s also an easy way to showcase products that have a similar style or color.
If you’d like to include images in addition to text, you can insert an image gallery into each slide. Carousel sliders are used for images, videos or content to show the items you want your website visitors to view. You can make a carousel slider with HTML and CSS.
The carousel slider is made up of items that automatically slide to the left or right depending on the current carousel index. The carousel slider is embedded into the web page using the HTML5 code. Each slide is represented as an image or content.
Each image is assigned a unique index and the carousel automatically cycles through them as the user scrolls. The carousel index is an integer value that determines which slide will be displayed when the carousel automatically cycles to the next index. The index number can start at any number.
You can add a title and description to each of your slides and add a link to your website
How to create a carousel slider in HTML?
Before we start coding, we have to understand the carousel slider structure. A carousel slider consists of a container, items, and some buttons to navigate through the items. The items are the images or other content that will be displayed in the carousel when the carousel is displayed.
You can add items to the carousel using images, videos, text, lists, or any other media. The carousel is navigated through buttons. These buttons are often located at the corners of the car Carousel is a great way to showcase your content in a visually attractive way.
It can ease the browsing process by showing your content in a slideshow. The carousel is a component which can be added in HTML easily using the carousel tag. The example below will show you how to add a carousel slider in HTML. There are two main ways to create a carousel in HTML.
There is the carousel with a fixed number of slides and the carousel with an endless slider. The first method is perfect for websites where you want to show a few images and you do not want the user to navigate through them. The second method is the best option if you want your website visitors to scroll through the carousel indefinitely.
How to make an image carousel slide?
This type of carousel is the easiest to make with HTML. Most carousel sliders use only images as content. Add images using the tag, and you can easily add or remove them using JavaScript. You can also add captions to each image to make your carousel more engaging.
A carousel is a great way to show your business photos or highlight your products. An image carousel is very easy to create. You just need to create a container for the carousel and add the images, one by one. For each of the images, add a title and a link. You can also add a description. You will notice that the carousel automatically cycles through the images.
When you add a link to each image, you will make sure that your visitors can click on the If you add the images separately, you will have to link them one by one. This can be time-consuming. There are ways to add automated cycling to your carousel.
Using JavaScript, you can add the images to the carousel as it is being created. When you add a link to an image, you can also add a JavaScript that cycles through the images automatically. Just add the images to the Carousel, add captions, and add the JavaScript to control the cycling.
How to make an HTML carousel slide?
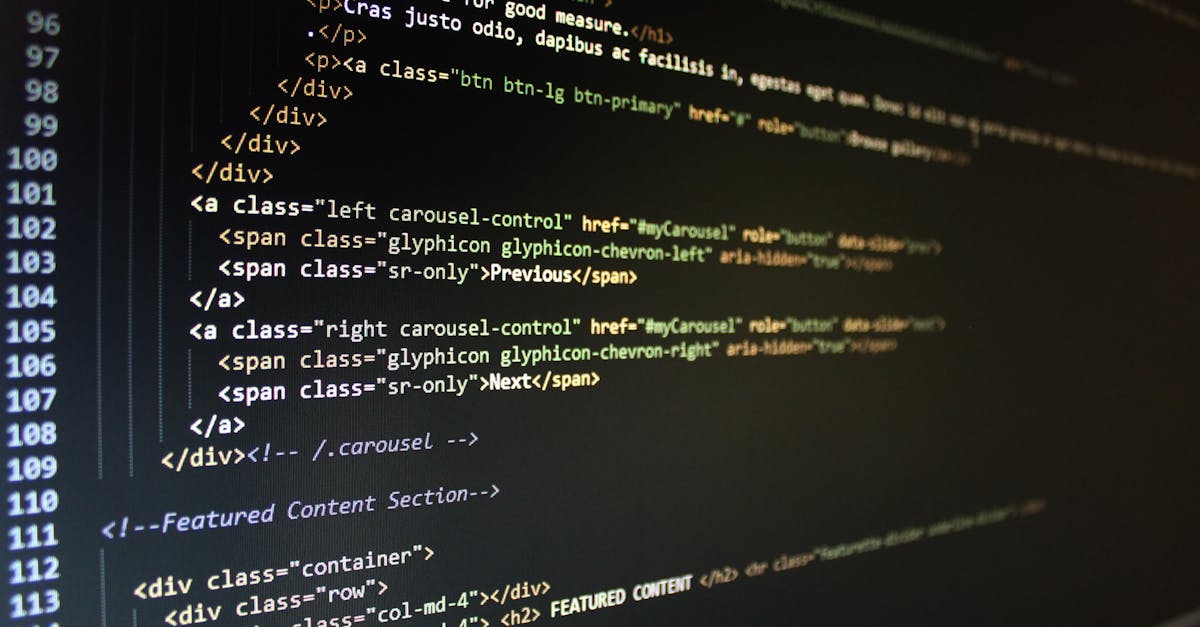
A carousel is a type of a slider, it is a block of content displayed on the screen in a circular motion. But you can also create a carousel using just HTML. In the carousel example below, I have used JavaScript to add a class to each image. This particular carousel is fully responsive, which means it will automatically resize to fit on any screen size.
The first element you need to create in order to create an HTML carousel is the container element. This is the element that will contain all the carousel items. You can either create this element using a
You can also use the